最近設定好的GTM,為了要能查看捲軸事件。
但應該是設定有誤。導致被判定無跳出的情況,結果就變成跳出率異常低的問題。
節錄某網站
藉由事件,我們可以更精準的掌握使用者與網站內容的互動。以內容網站來說,最重要的分析切入點是這 3 項:
1. 頁面捲動深度(使用者會閱讀完整篇內容嗎?閱讀到多少比例就停止了?)
2. 社群分享(使用者會將內容透過 Facebook、IG、LINE等社群軟體,分享到其他地方嗎?)
3. 訂閱(使用者願意跟網站保持長期的互動關係嗎?)
假設使用者進入 A 頁面,閱讀了 25% 的文章內容(也就是捲動頁面深度達到 25%),就離開了網站:
- 沒有埋設事件時:被判定為跳出
- 有埋設捲動深度達到 25% 的事件時:事件被觸發,不被視為跳出
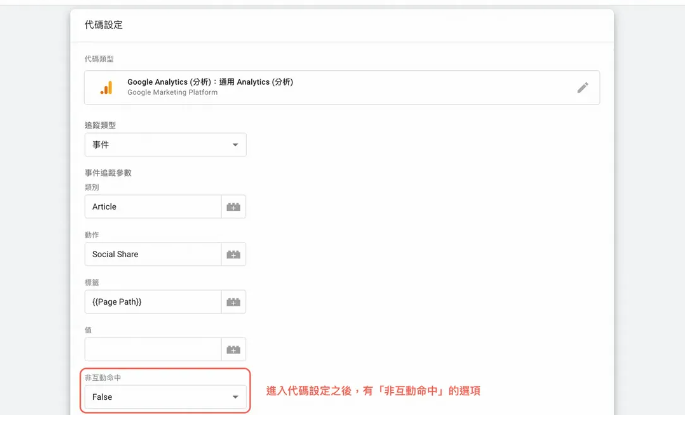
透過「非互動命中」加以修正
瞭解事件對跳出率的影響之後,當然就要想辦法修正囉!否則依據錯誤的數據進行決策,發生的後果可是不堪設想。
修正的方式很簡單。首先,先思考清楚有哪些事件對你的網站是有價值的?使用者的哪些行為屬於重要的互動訊號,以至於即使他沒有進入其他頁面,只要完成該行為就不應該計入跳出?透過這段思考過程,你可以將事件區分成兩類:
1. 只要觸發,就不算跳出
2. 就算觸發,只要沒有進入其他頁面或完成其他更有價值的行為,依然屬於跳出
因此在代碼設定的地方,需選擇 非互動命中 設定為True ,就能解決跳出率異常低的問題

Views: 31